「表示速度を飛躍的に向上させるHTML/CSS最新仕様「content-visibility」「Lazy loading」「contain」をコード付き簡単解説 - Yahoo! JAPAN Tech Blog」

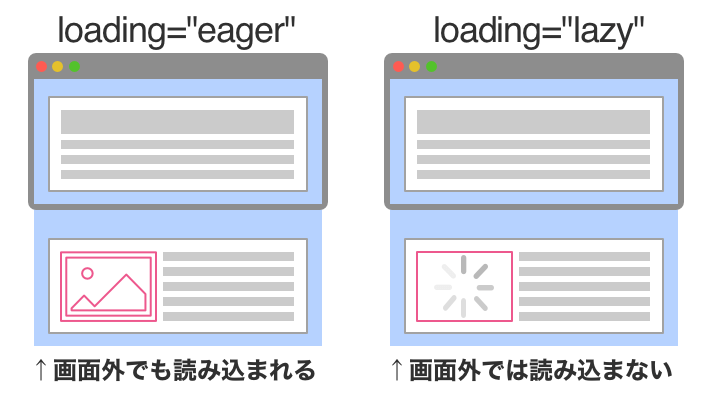
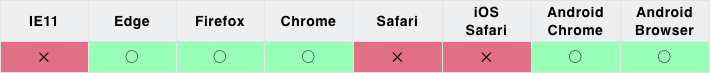
要素の読み込みや描画を簡単に調整して表示速度改善ができる、「content-visibility」「Lazy loading」「contain」を紹介します。
Webページ
コンテンツ文字数:13,968 文字
見出し数(H2/H3タグ):0 個
閲覧数:261 件
2020-09-08 17:15:48
オリジナルページを開く
画像一覧












タグ一覧
※読み込みに時間がかかることがあります
ⓘ

